Bonjour à tous,
Je voulais savoir s'il était possible d'imprimer ou d'exporter en PDF ou autre un processus créé sur le site ? Il y a bien l'imprime écran mais c'est long et pas top.
Merci d'avance.
3 réponses
Bonjour,
Merci pour cette question toute simple, qui évoque l'utilisation des informations de ce merveilleux site qu'est l'Air du Bois.
En effet, il n'est pas conçu actuellement pour qu'on puisse imprimer un processus, une page du site et, si j'ai bien compris Boris Beaulant c'est un choix délibéré.
Mais en effet, dans l'atelier... ce n'est pas toujours pratique, et la feuille de papier reste un bon support, qui supporte vaillamment les tâches et les chocs... contrairement à un ordinateur.
Je pense donc que prévoir une fonction d'impression serait à reconsidérer... 
En tous cas, actuellement, je ne peux recommander à JB4WOOD qu'une impression PDF, certes nettement dégradée, mais c'est mieux que rien...
Sinon, il y a aussi comme alternative la "copie d'écran avec scrolling" : ce n'est pas parfait non plus, mais c'est pas mal... j'utilise pour cela un petit utilitaire sur PC que j'aime beaucoup dans mon métier, c'est FastStone Capture. Initialement gratuit, il est devenu payant (coût modique, à mon avis mérité) et me rend de grand service de copie d'écran et même pour la vidéo.
JBR
Bonjour,
Une autre solution pour quelqu'un qui est déjà familiarisé avec le langage javascript/jquery et la console javascript que tout les navigateurs propose (plus ou moins facile d'accès selon les navigateurs ). Dans cette console, il est possible de saisir/coller du code afin de modifier l'affichage du site (il suffit de recharger la page pour retrouver l'affichage normale).
Pour afficher seulement le graphique (il faut quand même restreindre le placement des boites dans la largeur ensuite il suffit d'augmenter la valeur '5000px' pour imprimer plus long) :
$('#ladb_topbar, #ladb_leftbar, .ladb-workflow-workspace header, .ladb-right-panel, #ladb_bottombar').css('display', 'none');
$('.ladb-workflow-task-diagram').css('width', '100%');
$('.ladb-workflow-board').css({'height': '5000px','top': '0'});
$('.ladb-workflow-workspace').css('top','0');
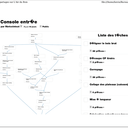
Pour afficher seulement la liste des taches (là aussi il suffit d'augmenter la valeur '5000px' pour imprimer plus long) :
$('#ladb_topbar, #ladb_leftbar, .ladb-workflow-workspace header, .ladb-workflow-task-diagram, #ladb_bottombar').css('display', 'none');
$('.ladb-right-panel').removeClass('ladb-no-print').css('left', '0');
$('.ladb-workflow-board').css({'height': '5000px','top': '0'});
$('.ladb-workflow-workspace').css('top','0');
Pas simplement, non.
Voici une réponse que j'avais déjà faite là dessus : lairdubois.fr/...s/reponses/5888





Xps sur Windows. Imprimante virtuelle. Équivaut au pdf.
Heu oui mais tu imprimes quoi ?! La page internet complète ?
À moins que je ne me trompe, même l'impression de la page ne fonctionnera pas.
Il n'y a pas de style pour l'impression, qui fasse un rendu correct.
Et le schéma n'est pas fait dans un Canvas, donc il n'est pas convertible en image.
En l'état, la capture d'écran est la seule solution.