Bonjour à tous,
Lorsque j'exporte une pièce toute simple, genre petit plateau avec des trous de 20mm, j'obtiens des formes ovoïdes... J'ai tout refait pour être sûr, même résultat.
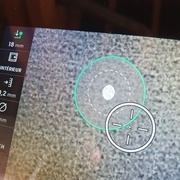
Voyez plutôt :
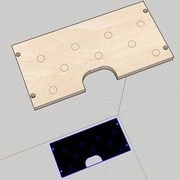
La pièce est pourtant simple, pour ceux qui voudrait y jeter un œil :
lien fichier sketchup 2017
Est-ce un problème de faceSVG ? De ma version de sketchup ancienne (2017) ? Avez-vous rencontré ce problème ou est-ce qu'avec le même fichier cela marche chez vous ?
Merci pour vos réponses !
Guilhem
En tout cas vivement l'export version "made in lairdubois" dans OCL ! 
2 réponses
Pour avoir décortiqué le code de FaceSVG pour trouver des solutions pour OCL, je dirais que c'est étrange, mais pas impossible.
En effet, comme on le sait, les cercles n'existe pas dans SketchUp. Ce sont en fait des polygones à X facettes.
Pourtant si un cercle n'a pas été trop transformé, SketchUp garde l'information que cette suite de segments est une ellipse avec ses deux rayons (sous forme de vecteurs). Rayons qui seront identique si on a pas étiré le cercle.
C'est cette information que FaceSVG va utiliser pour recréer un path dans le fichier SVG qui va simuler les cercles, arcs, ellipses.
Mais le format SVG à sa manière de faire pour définir un arc via un Path. C'est pas juste un centre et un rayon. C'est sacrément tiré par le cheveux, mais offre un plus large façon de définir ce type de ligne.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
Du coup, ça ne me semble pas impossible que le calcul que fait faceSVG capote dans certains cas, notemment sur le calcul des flags ou du point central de la courbe.
J'espère qu'OpenCutList fera mieux. Mais même s'il aura une stratégie différente pour récupérer les rayons, il aura une façon similaire de décrire le trait en SVG :)
Et voici ce que OCL 6.0 va exporter de ton modèle. C'est du SVG, faudra faire un copier coller dans un nouveau doc :)
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Generator: SketchUp, OpenCutList Extension, Version 6.0.0-dev -->
<svg width="386.5mm" height="190.0mm" viewBox="0.0 -190.0 386.5 190.0" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:serif="http://www.serif.com/" xmlns:shaper="http://www.shapertools.com/namespaces/shaper">
<g id="OCL_DRAWING">
<path stroke="none" fill="#000000" shaper:cutType="outside" shaper:cutDepth="18.0mm" d="M 136.496,-13.9 A 30.0,30.0 -0.0 0,1 145.283,-35.113 A 30.0,30.0 -0.0 0,1 166.496,-43.9 L 196.496,-43.9 A 30.0,30.0 -0.0 0,1 217.709,-35.113 A 30.0,30.0 -0.0 0,1 226.496,-13.9 L 226.496,-0.0 L 386.5,-0.0 L 386.5,-190.0 L 0.0,-190.0 L 0.0,-0.0 L 136.496,-0.0 L 136.496,-13.9 Z M 2.0,-158.0 A 6.0,6.0 0 0,1 14.0,-158.0 A 6.0,6.0 0 0,1 2.0,-158.0 Z M 372.5,-158.0 A 6.0,6.0 0 0,1 384.5,-158.0 A 6.0,6.0 0 0,1 372.5,-158.0 Z M 50.0,-123.864 A 10.0,10.0 0 0,1 70.0,-123.864 A 10.0,10.0 0 0,1 50.0,-123.864 Z M 146.0,-123.864 A 10.0,10.0 0 0,1 166.0,-123.864 A 10.0,10.0 0 0,1 146.0,-123.864 Z M 242.0,-123.864 A 10.0,10.0 0 0,1 262.0,-123.864 A 10.0,10.0 0 0,1 242.0,-123.864 Z M 338.0,-123.864 A 10.0,10.0 0 0,1 358.0,-123.864 A 10.0,10.0 0 0,1 338.0,-123.864 Z M 98.0,-75.864 A 10.0,10.0 0 0,1 118.0,-75.864 A 10.0,10.0 0 0,1 98.0,-75.864 Z M 194.0,-75.864 A 10.0,10.0 0 0,1 214.0,-75.864 A 10.0,10.0 0 0,1 194.0,-75.864 Z M 290.0,-75.864 A 10.0,10.0 0 0,1 310.0,-75.864 A 10.0,10.0 0 0,1 290.0,-75.864 Z M 2.0,-32.0 A 6.0,6.0 0 0,1 14.0,-32.0 A 6.0,6.0 0 0,1 2.0,-32.0 Z M 372.413,-32.0 A 6.0,6.0 0 0,1 384.413,-32.0 A 6.0,6.0 0 0,1 372.413,-32.0 Z M 50.0,-27.864 A 10.0,10.0 0 0,1 70.0,-27.864 A 10.0,10.0 0 0,1 50.0,-27.864 Z M 338.0,-27.864 A 10.0,10.0 0 0,1 358.0,-27.864 A 10.0,10.0 0 0,1 338.0,-27.864 Z" />
<path stroke="none" fill="#656565" shaper:cutType="pocket" shaper:cutDepth="6.0mm" d="M 2.0,-158.0 A 6.0,6.0 0 0,0 14.0,-158.0 A 6.0,6.0 0 0,0 2.0,-158.0 Z M 372.5,-158.0 A 6.0,6.0 0 0,0 384.5,-158.0 A 6.0,6.0 0 0,0 372.5,-158.0 Z M 4.0,-158.0 A 4.0,4.0 0 0,1 12.0,-158.0 A 4.0,4.0 0 0,1 4.0,-158.0 Z M 374.5,-158.0 A 4.0,4.0 0 0,1 382.5,-158.0 A 4.0,4.0 0 0,1 374.5,-158.0 Z M 2.0,-32.0 A 6.0,6.0 0 0,0 14.0,-32.0 A 6.0,6.0 0 0,0 2.0,-32.0 Z M 372.413,-32.0 A 6.0,6.0 0 0,0 384.413,-32.0 A 6.0,6.0 0 0,0 372.413,-32.0 Z M 4.0,-32.0 A 4.0,4.0 0 0,1 12.0,-32.0 A 4.0,4.0 0 0,1 4.0,-32.0 Z M 374.5,-32.0 A 4.0,4.0 0 0,1 382.5,-32.0 A 4.0,4.0 0 0,1 374.5,-32.0 Z" />
</g>
</svg>