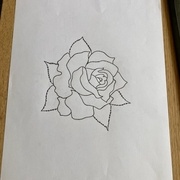
Je l'ai. J'ai fait partie des fans boys qui ont mis des sous dans le Kickstarter du produit  .
.
J'avoue ne pas l'utiliser tous les jours mais c'est simple d'utilisation quand on en a besoin. Depuis que je l'ai les gens signent leur tabouret et je crois que ça leur plait bien.
Les plus
- Pratique et rapide
- La numérisation "Ligne centrale"
- Directement couplé avec Shaper Origin. On scan et hop, c'est dans la machine.
- On peut retirer facilement des portions de scan qu'on ne veut pas depuis l'appli mobile
- On numérise à l'échelle.
Les moins
- La qualité de numérisation va dépendre de l'éclairage autant que du capteur photo du mobile
- L'algo "ligne centrale" peine un peu à converser les détails du dessin.
C'est avec Trace que j'ai numérisé cette licorne, ces boucles d'oreilles + retouche sur l'ordi après.
Le cadre n'est pas indispensable, puisqu'on peut se l'imprimer soi-même. En fait ce qu'on achète, c'est l'accès aux serveurs de numérisation.
D'ailleurs, ça m'arrive de m'en servir pour numériser une image sur un écran.
PS : J'en ai 2 en trop (s'il y a des acheteurs ça se discute :) )
Salut,
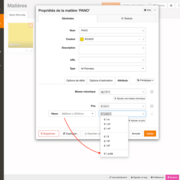
Il est tout à fait possible de saisir un prix à la pièce pour des panneaux dans OpenCutList sans être obligé de faire des calculs de tête.
Mais pour ça, il faut lui dire de quelle pièce on parle.
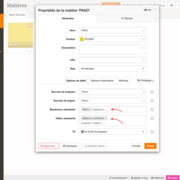
- Ajoute dans les options de débit l'épaisseur standard que tu vas utiliser
- Ajoute dans les options de débit la taille standard que tu vas utiliser
- Dans l'onglet attributs, tu cliques sur Ajouter un prix et sélectionnes la combinaison épaisseur + taille qui te va bien.
- Tu peux changer l'unité à € / pièce.
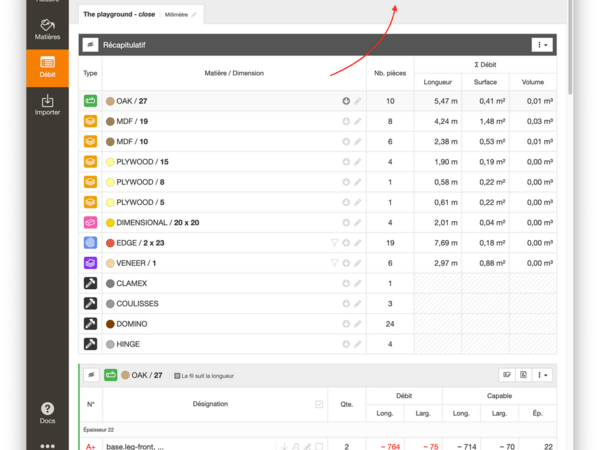
Dans l'exemple précédent, le "par pièce" correspondant à un panneau de 2800x2070x19mm.
Salut,
Les tracés peuvent répondre à des besoins multiples (avec Shaper Origin ou non), difficile de tout rendre parfaitement clé en main.
La couleur
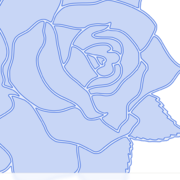
Par défaut, les tracés s'exportent en trait bleu. D'après l'encodage des couleurs défini par Shaper (ici), le bleu, sera vu par la machine comme du guide non usiné.
Pour le moment OpenCutList ne permet de choisir une couleur de remplissage sur l'export des tracés en SVG. Il est donc en effet impossible de "coder" le type d'usinage "Intérieur". Mais ce qu'il faut voir c'est que ça ne t'empêche pas de changer le type d'usinage sur la machine une fois que le SVG y est chargé.
Forme fermée ou ouverte
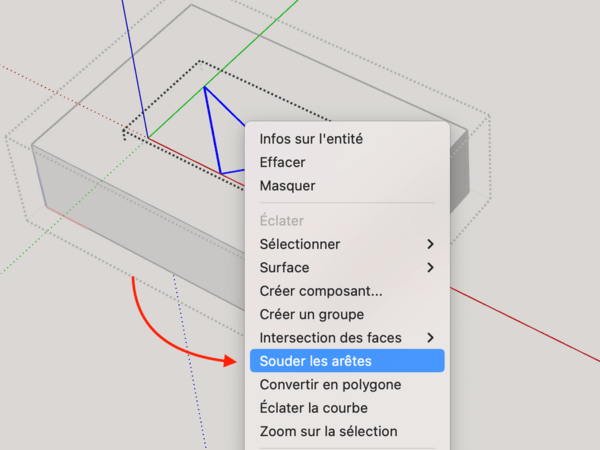
L'autre chose importante à comprendre est que dans SketchUp les arrêtes non rattachées à une face ne sont pas naturellement soudées. Donc pour qu'OCL utilise un tracé comme une forme fermée d'usinage, il faudra souder ses arrêtes.
J'ai préféré ne pas rendre cette opération automatique pour garder la flexibilité de choisir ce qui est un tracé continu de ce qui ne l'est pas.
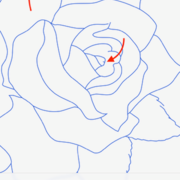
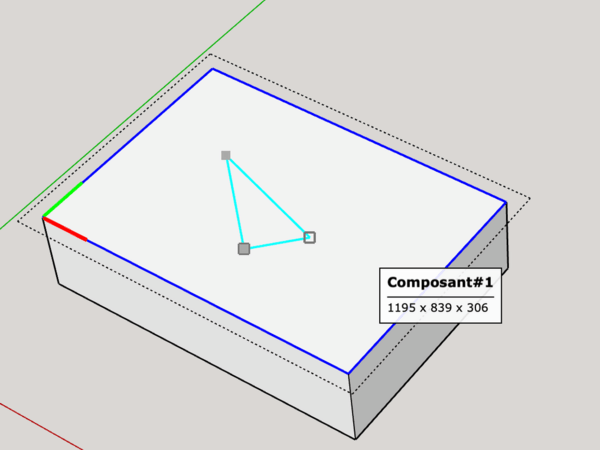
Un tracé non fermé affichera un petit carré gris à ses extrémités.
Ici, par exemple, trois arrêtes indépendantes.
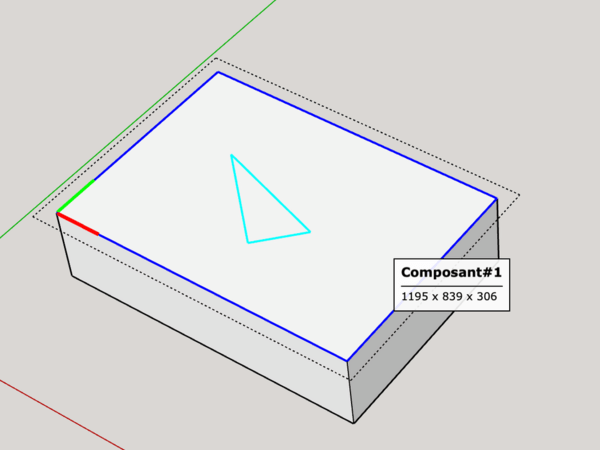
Alors que que si tu soudes les arrêtes, la forme peut être vue comme fermée.
Ici une forme fermée, aucune extrémité.
Salut,
j'aimerais avoir le sens du fil lorsque je fais un export des instances, ou tout du moins savoir si la matière à la coche "Le fil suit la longueur".
Si fil il y a, il suit forcément la dimension "longueur" pour OCL. (Jamais la dimension largeur quoi).
Par contre le paramètre n'est pas disponible pour l'export, en effet.
Par ailleurs j'ai essayé de faire une formule pour l'export des instances =IF(edge_ymin<>"";"M";"")
Ici, il faut écrire du Ruby, pas du Excel  . Les conditions ne s'écrivent pas comme ça. Ruby est un language de programmation. Tu trouveras moulte tutos sur le net pour ça.
. Les conditions ne s'écrivent pas comme ça. Ruby est un language de programmation. Tu trouveras moulte tutos sur le net pour ça.
Pour comprendre le "if", il peut y avoir celui là.
Ce que tu veux faire peut s'écrire comme ça :
if @edge_ymin.empty?
""
else
"M"
end
Ici, j'utilise la méthode empty? pour regarder si la chaine de texte renvoyée nativement est vide. Et j'ai écrit la condition à l'envers de toi. Mais tout est possible :)
Ou même en une seule ligne avec la notation simplifiée du if : CONDITION ? ACTION_SI_VRAI : ACTION_SI_FAUX :
@edge_ymin.empty? ? "" : "M"
Salut,
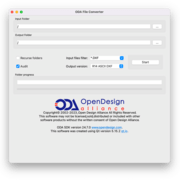
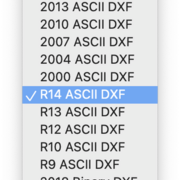
ODA File Converter devrait répondre à ton besoin.
C'est un utilitaire gratuit qui existe pour Windows, Mac et Linux.
ODA (Open Design Alliance) est un consortium réunissant de nombreux éditeurs de logiciels de CAO, qui fait la promotion d'un format DXF/DWG ouvert.
Extrait
Bonjour,
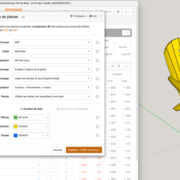
Je vois que tu as mis une épaisseur de stratifié à 0mm. Ce qui fait que quelque soit la surface de ton stratifié, son volume sera égale à 0.
Ce qu'il faut comprendre, c'est qu'en interne, tout fonctionne avec des volumes. Et les prix linéaires ou surfaciques sont tous convertis en prix volumique en ajoutant la ou les dimensions qu'il manque à partir des données standard configurées sur la matière.
En l'état une épaisseur de 0mm ne peut pas permettre une évaluation. Ici, ce n'est pas un bug.
Dans ton cas, il faut que tu indiques 0,8mm dans l'épaisseur standard de ta matière stratifiée. Et bien entendu, il faudra dessiner les panneaux plaqués avec 0,8mm ou 1,6mm de plus dans leur épaisseur pour que ça sorte des panneaux de 19mm.
Bonjour Bertrand,
Oui, c'est possible. Mais pour le moment avec un outil externe.
Grâce à la version 6.0, il est possible d'exporter toutes les pièces une à une en DXF. Plus d'explications dans la documentation, ici.
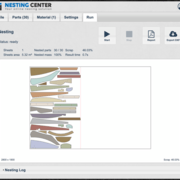
Ensuite ces fichiers peuvent être importés dans un outil externe comme NestingCenter. Et lui il pourra te faire le calepinage imbriqué.
Bien entendu, tout ça présuppose que tu auras en premier lieu bien orienté tes pièces pour le fil et le parement. Et le meilleur outil pour ça reste Orienter les Pièces.
Dans une configuration normale, le bouton Dessin est là :
Mais, pour ne pas vendre du rêve qui marche pas, ce bouton ne s'affiche que si cette fonctionnalité peut fonctionner sur ton ordinateur (SketchUp 2018+ et Compatible avec WebGL).
Donc à priori, si ce bouton n'apparaît pas, je dirais que ton ordinateur n'est pas compatible avec WebGL, puisque tu es sur SketchUp 2023.
Pour le confirmer, tu peux tapper la commande suivante dans la Console Ruby.
Ladb::OpenCutList::Plugin.instance.devtool('webgl_report')
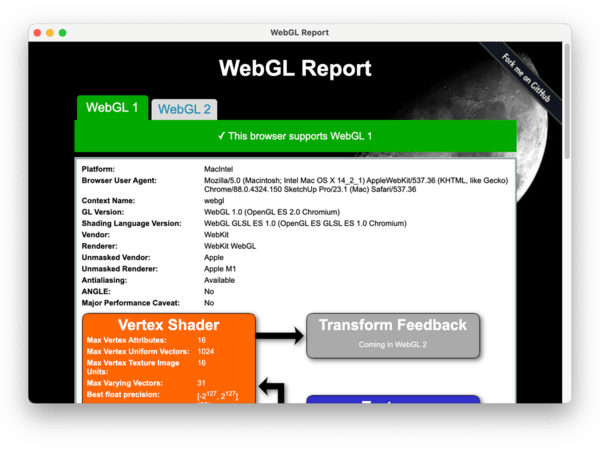
Qui devrait afficher une fenêtre du style :
S'il ne te dit pas "This browser supports WebGL 1", c'est rapé.
Hmm, ce n'est en effet pas normal.
Et est-ce que tu trouves le fichier Layout si tu vas l'ouvrir avec l'Explorateur de fichiers ?
Source possible du problème :
- Layout n'est pas le programme par défaut pour ouvrir les fichiers .layout.
- Le fichier est déjà ouvert dans Layout
- Le fichier ou son chemin contient des caractères spéciaux ou des espaces
- Il y a une autre erreur. Dans ce cas, je veux bien que tu ouvres la Console Ruby avant OpenCutList, que tu répètes l'opération et que tu me dises ce qui s'écrit dans cette console.
Oui, il s'appel OpenCutList 
En fait rien n'oblige l'utilisateur à limiter l'utilisation d'OpenCutList aux métiers du bois.
Une plaque de placo est un panneau comme un autre.
En plus, si tu le combine avec Curic Face Knife, tu peux presque imaginer calepiner ton placo ou tes lames de parquet, terrasse, etc ...